Way to Only Show Character Outline Clip Art Studio
Alphabetize
- Introduction
- Colour Palette
- Base Color
- Shading
- Blush
- Highlights
- Reflected Light Effect
- Dissimilar Skin Colour Palettes

INTRODUCTION
Coloring skin is 1 of the well-nigh important parts in a drawing! It can be very difficult sometimes, specially if you can't cull the correct colors and tools for it! That's why I decided to make a small tutorial showing how I color pare using Clip Studio Paint. I hope you lot enjoy the tutorial and detect it helpful!
Colour PALETTE
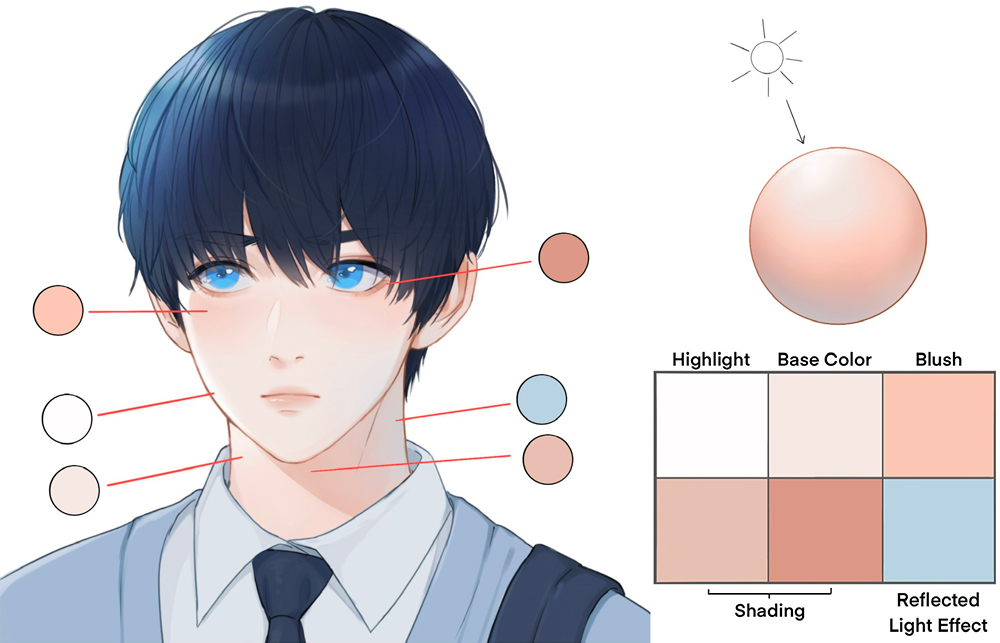
Skin has way as well many tones. It tin can be very light, very night, or somewhere in between! I commonly utilise low-cal-reddish color tones for my drawings, and then I decided to choose this palette for today'south tutorial also.
The following picture show shows which colors are used for what part in the face. I will be explaining more about them later!

BASE COLOR:
Fill up the area you want to color skin in with the base color starting time! Make certain yous don't color outside your lines.
The base colour should be brighter than the final skin tone that y'all desire to have. This is because we will add darker shading later!
Step i:
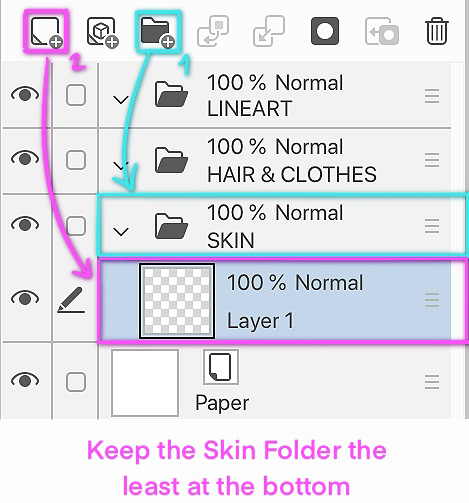
Create a new folder (SKIN) and add a layer (Base) to information technology.
Make sure to keep the Skin binder at the very bottom, considering we want to color under the lines and non over them.

Quick Tip:
If you lot requite your folders and layers names, it will exist easier and faster for you lot to discover your layers.
Step 2:
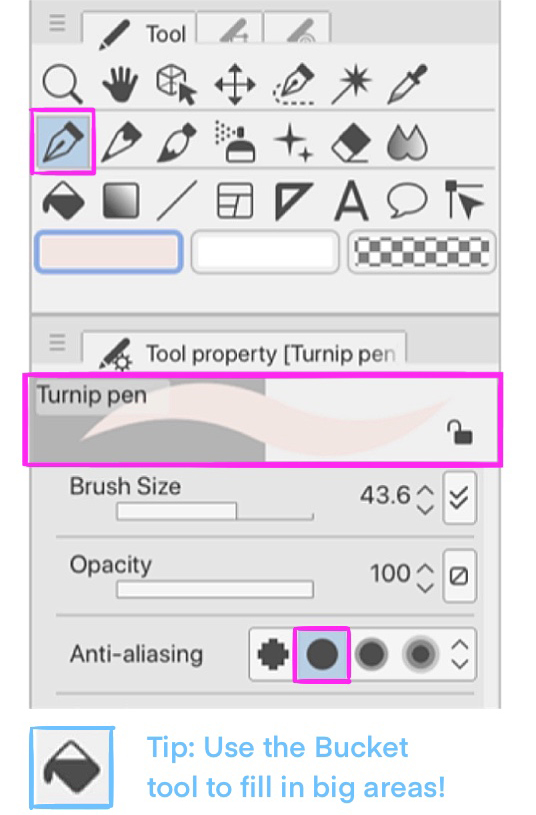
Choose your tool. For the base color, I use Turnip Pen on 100% Opacity. There are many other brushes that you tin utilise. These should be difficult brushes and so you can color the expanse completely without leaving whatever transparent areas.

Footstep 3:
Selection the color and fill up the area.

SHADING
To exist able to shade, y'all have to ask yourself: where should the light come from?
For this tutorial, I want the lighting to come up from above on the left corner.
Pace i:
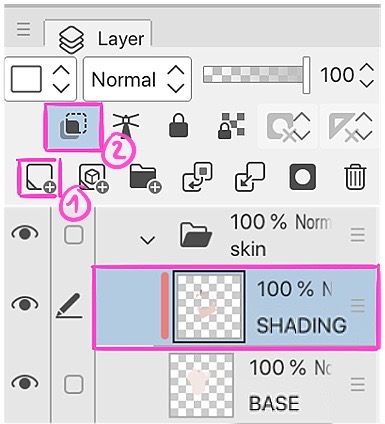
Create a new layer (SHADING) to a higher place the beginning layer (BASE)
Click on the icon for Clip at layer beneath. This will confine the coloring inside the base color area just, which makes the coloring easier without worrying near it going out of the lines!

Step ii:
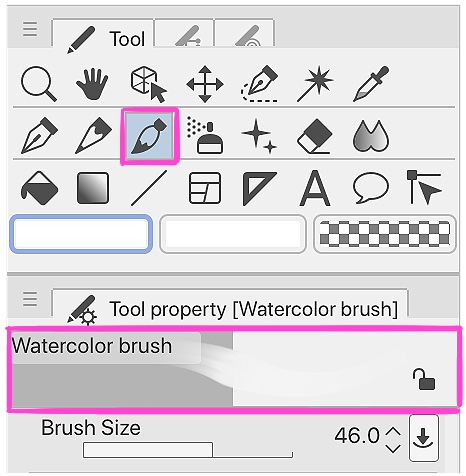
Choose your tool. For the shading part you can cull any brush yous're comfy using! I personally enjoy using the Watercolor castor the most.

Step 3:
For shading, information technology'south always good to use more than than one color. It will make your drawing more pleasing to look at and less boring!
The colors yous choose for shading should be darker than the base color.
Usually, I use 2 tones and sometimes mix between them to create more tones.
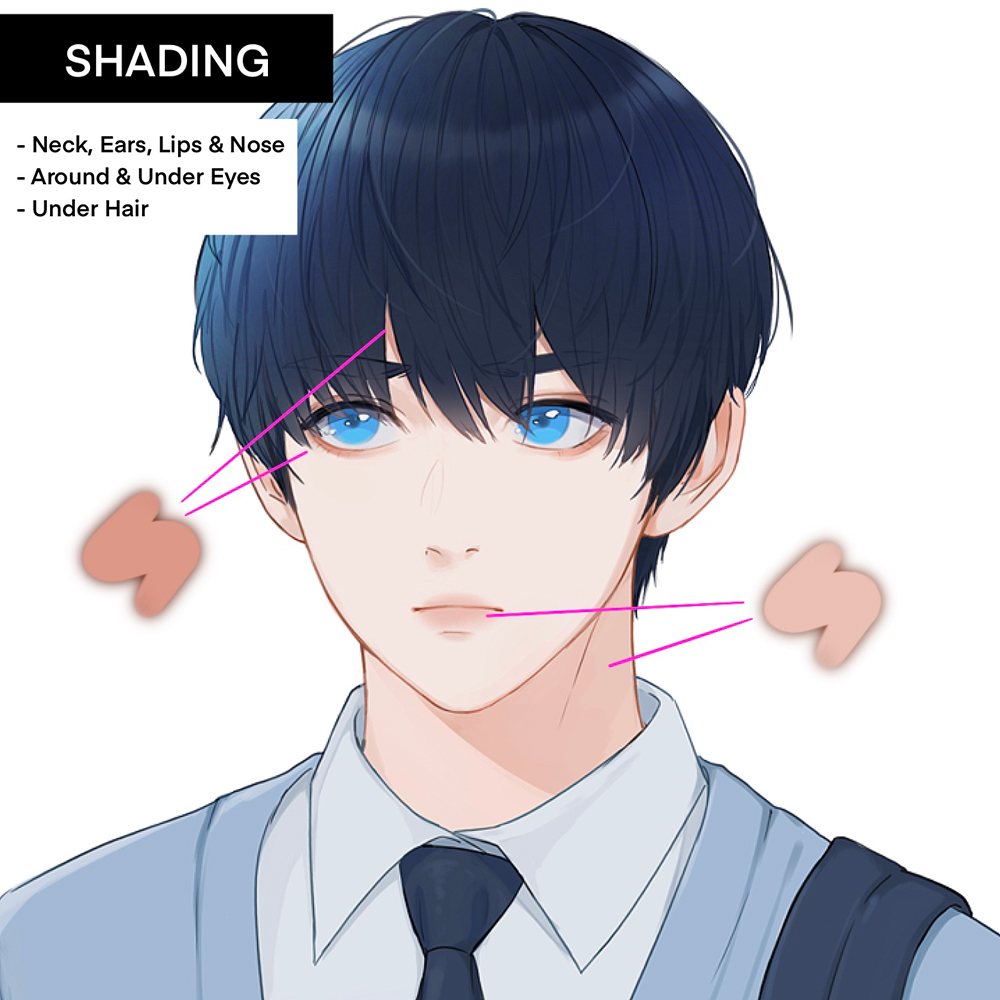
Areas I add shading to:
- On the eyes: Offset I employ the vivid tone around the eyes and and then add the darker tone on the top and bottom eyelids
- Under the nose
- On the lips: I like coloring the lips darker from the middle and brighter toward the edges, this will brand the lips await very soft
- On the nose: I use the bright tone outside the ears and dark tone inside
- On the cervix: The low-cal is coming from the left, which means the shading should exist on the right side of the neck
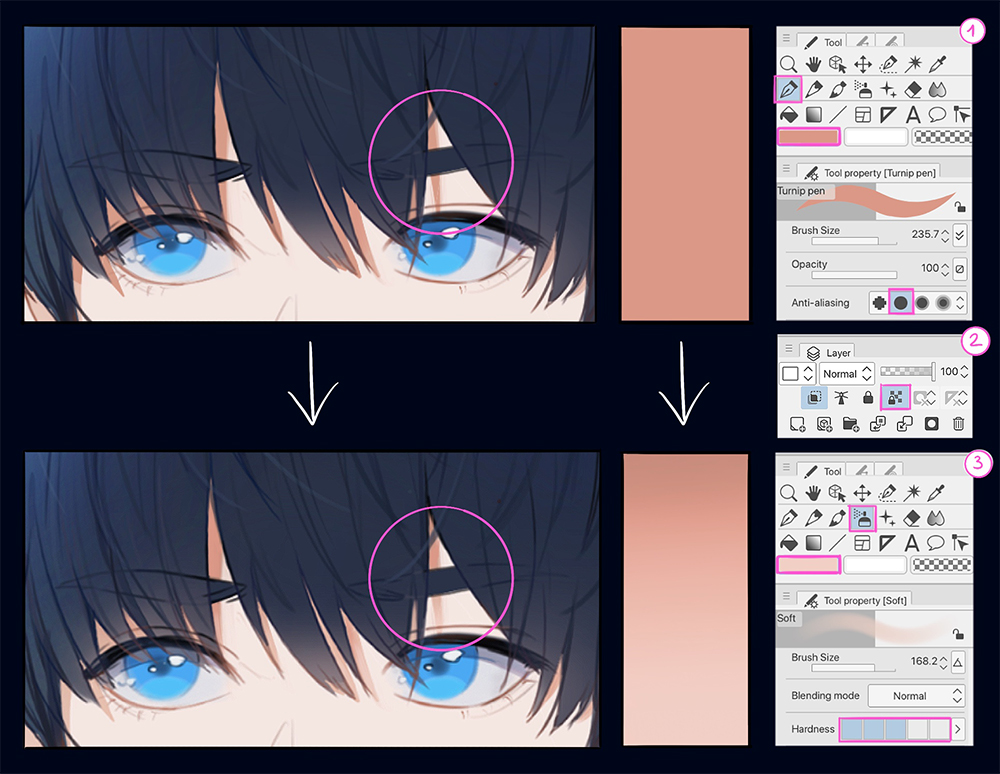
- On the brow under the hair: I will explicate this part in the next picture.

- Using Turnip pen in a nighttime tone, I depict the shadow under the hair
- Lock the layer
- Using Soft Airbrush in a light tone, I color the lesser part of the shadow to make it look more realistic

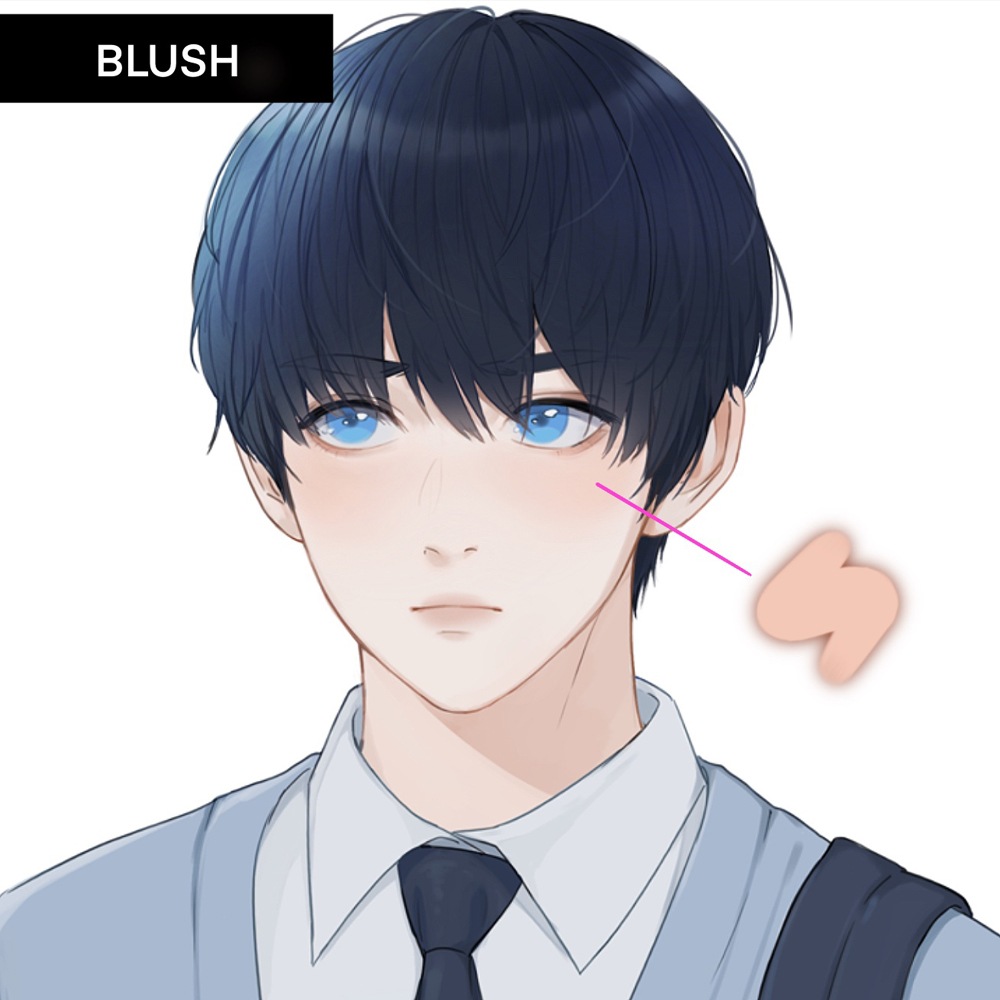
BLUSH:
Blush makes your drawings look softer and cuter. Y'all tin add it on any part of the body depending on your style!
Examples:
- Cheeks (well-nigh common)
- Nose
- Elbows
- Knees
- Fingers
- Shoulders
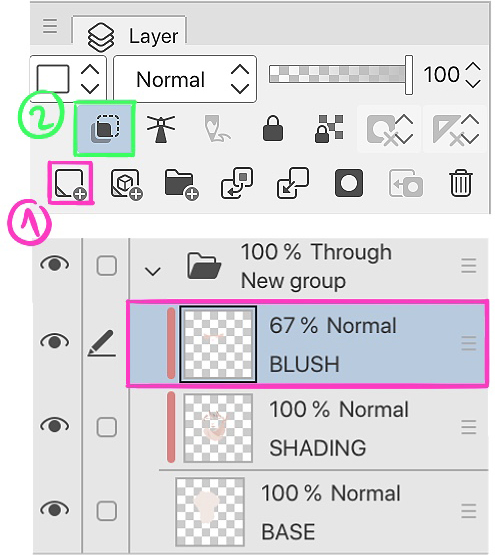
Step ane:
Create a new layer (Blush) over the previous layer (SHADING)
Click on the icon for Clip at layer below.

Footstep two:
Choice the colour. For chroma, I like using light scarlet tones.

Step 3:
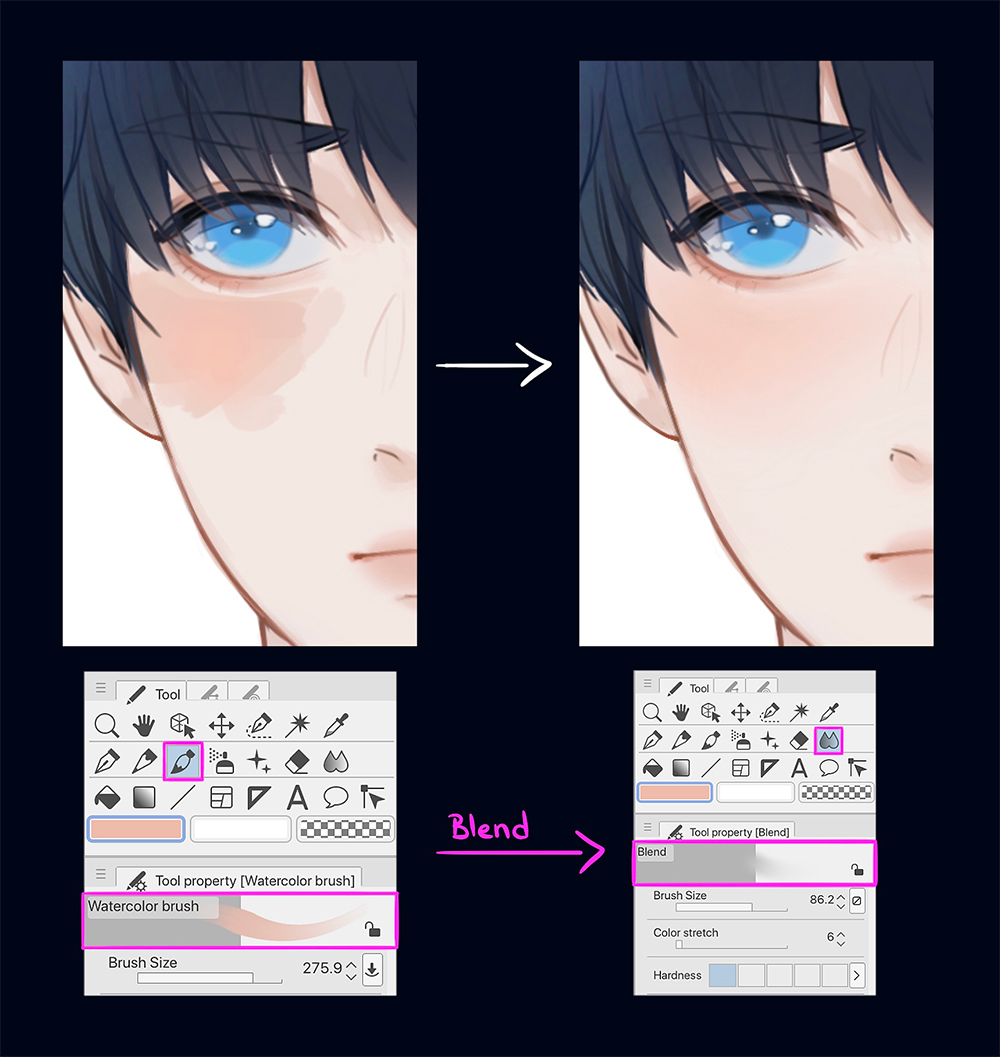
Choose your tool. I'll apply the aforementioned Watercolor Brush as for shading!
Add together some blush on the cheeks and whatsoever other parts you like
Using the Blend tool, try to smudge information technology from the edges only to make information technology look soft. (Advice: the bigger the brush is, the faster and cleaner it blends.)

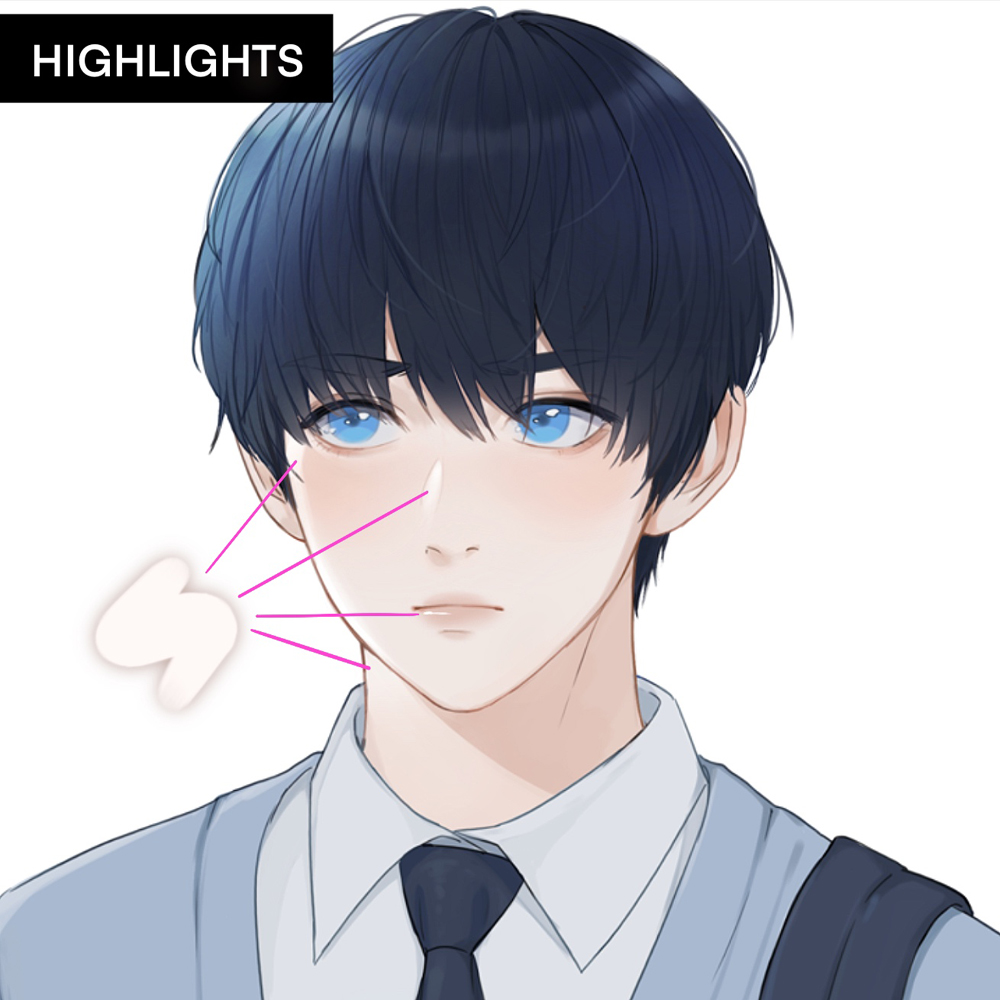
HIGHLIGHTS:
If your cartoon has shadows, that means there is a light too! That's why we add highlights, which gives the skin a soft glow!
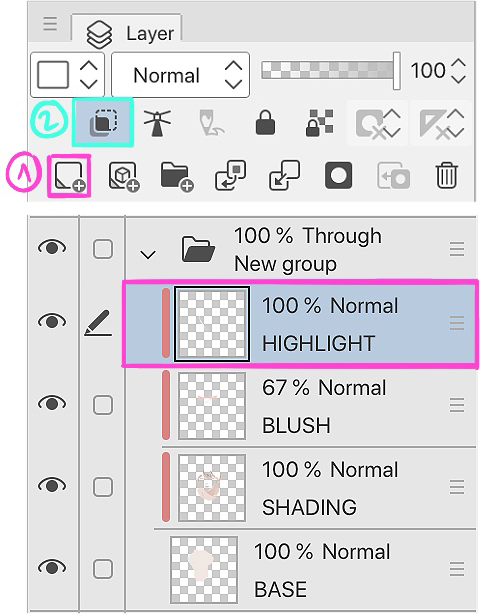
Step ane:
Create a new layer (HIGHLIGHT) above the previous layer (BLUSH)
Click on the icon for Prune at layer below.

Footstep 2:
Option the color. For highlights, I personally just use a whitish color for this blazon of peel tone! For darker skin, white will look very bright, then I would go with light pink or brownish tones instead.

Step 3:
Choose your tool. I'll use the same castor once more which is Watercolor Brush.
You're costless to use whatsoever brush yous're comfortable with. It e'er depends on your manner. If you desire the cartoon to expect shine, use soft brushes. If yous want information technology to look sharp, use hard brushes.
Add together the highlights on the parts where the light comes from. For this cartoon, the low-cal is coming from the left.
I put highlights on the olfactory organ, cheeks, lips, and neck.
You can also use the Blend tool to blend some parts if needed.

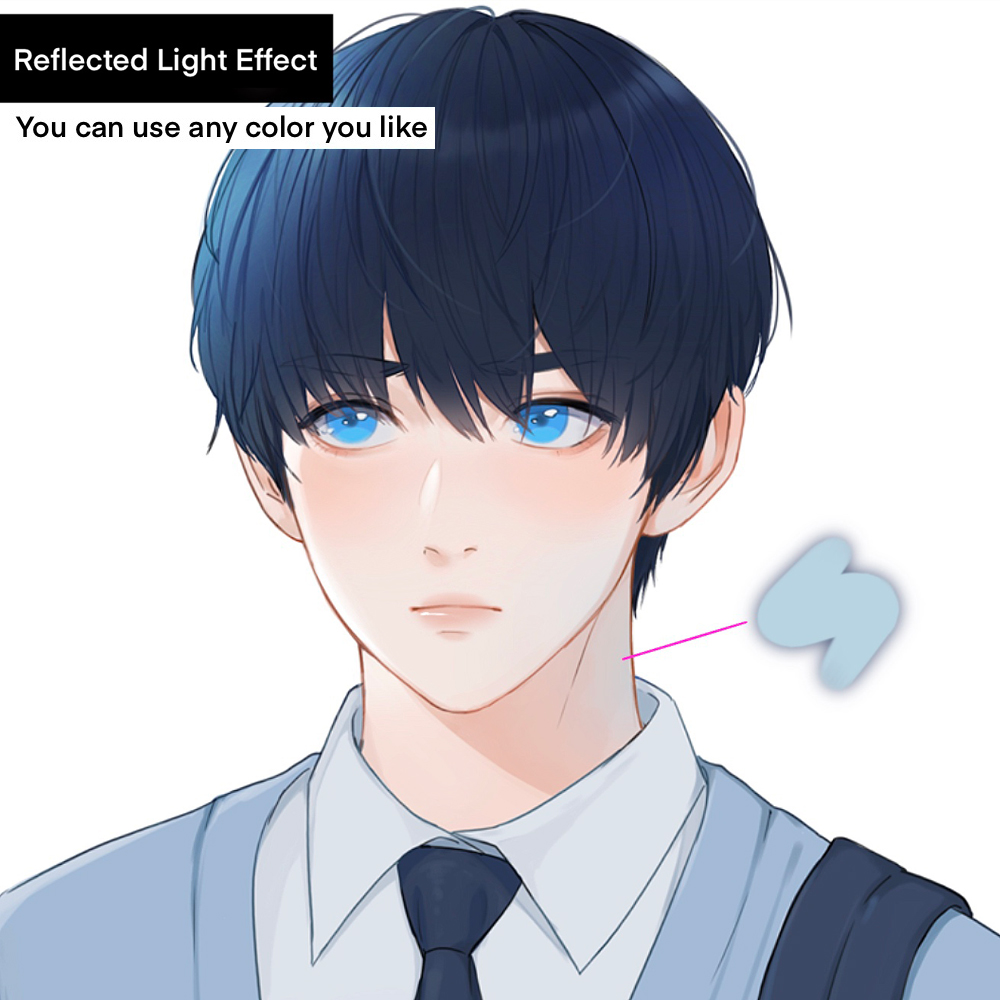
REFLECTED Calorie-free EFFECT:
To make your drawing more realistic, information technology's always squeamish to put reflected lighting on it. This appears in the darkest shadows, caused by refracted light from nearby surfaces. The color depends on the environment, such as clothing, objects, and even the sky.
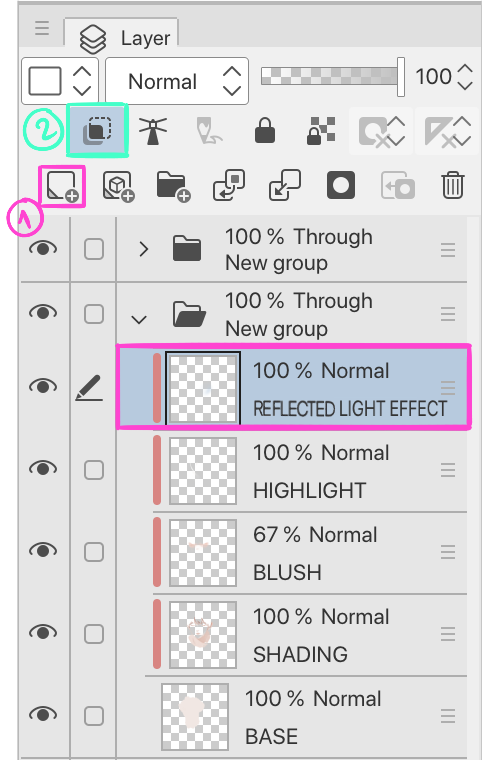
Step one:
Create a new layer (REFLECTED Calorie-free EFFECT) over the previous layer (HIGHLIGHT)
Click on the icon for Clip at layer beneath.

Pace 2:
Pick the colour. For the reflected low-cal result, I cull the color depending on the drawing. This drawing is common cold and has lots of blue in it, and so I idea the blue light result will suit it the all-time.
You can always use whatsoever color or even multiple ones! But always make certain that the tone you chose fits well to the skin tone!The light effect should e'er exist a scrap lighter than the area you lot're going to add on.

Step 3:
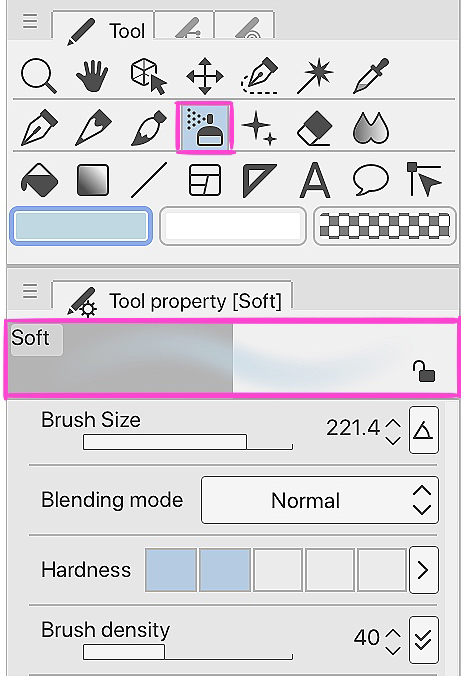
Choose your tool! For this step I'll go with Soft Airbrush. I think it does the task perfectly. Simply again, you lot're e'er gratuitous to attempt whatever brushes y'all want.
Yous can put this light event on any part you like! I personally retrieve it looks the all-time in the nighttime shading parts, which is the neck.

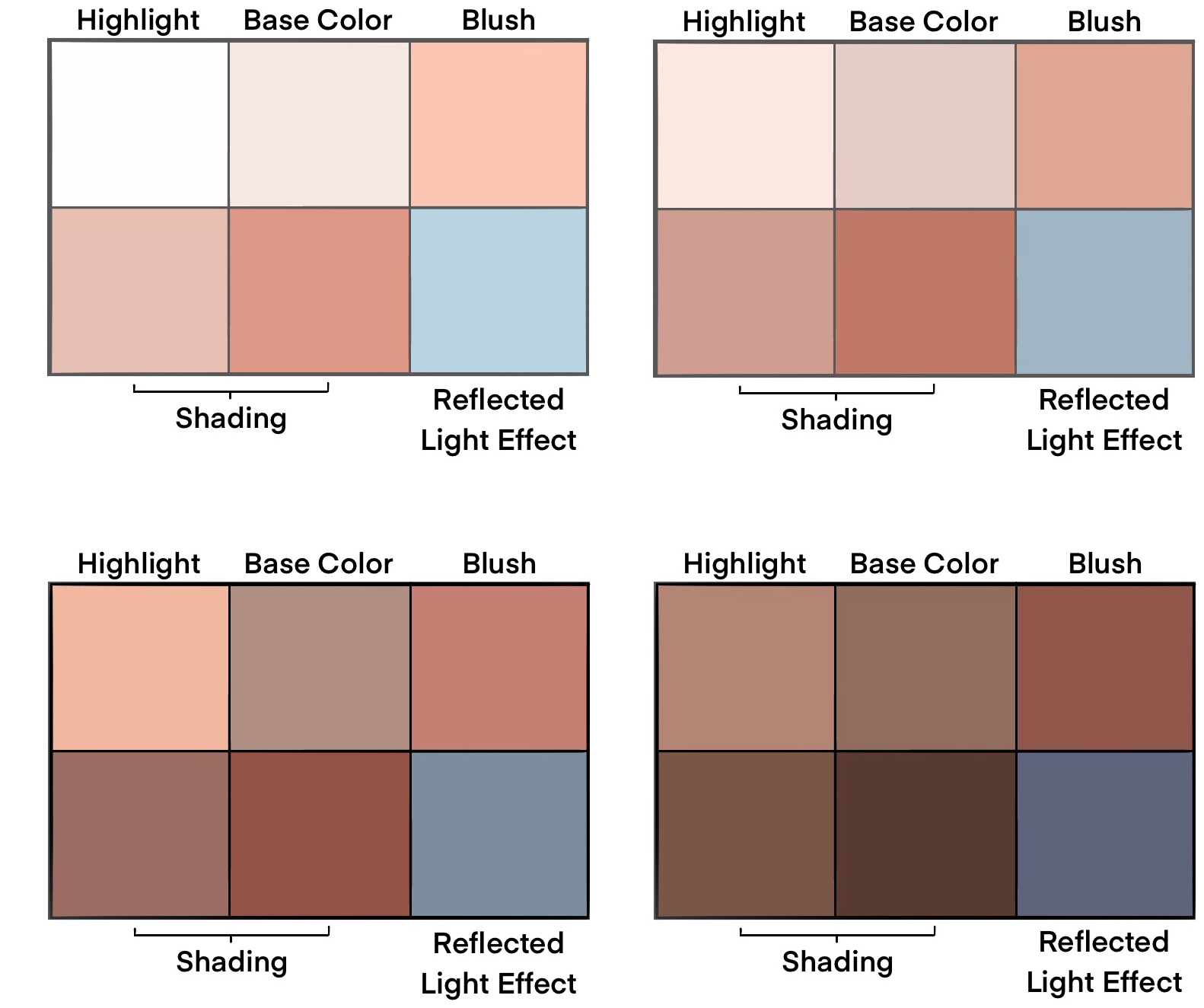
Dissimilar Peel Color Palettes:
Here are four different skin palettes for you! There are style too many peel tones, so this is just a few examples. You can ever create your own palettes and colors.

This is the end of my skin coloring tutorial! I tried to brand it equally uncomplicated equally possible and easy for y'all to sympathise. I promise y'all learned new techniques and things today!
In that location is always more than to learn and detect! Clip Studio Pigment is definitely amazing and easy to apply once you lot learn more most it.
Remember to exercise a lot and have fun!
Source: https://www.clipstudio.net/how-to-draw/archives/161037
0 Response to "Way to Only Show Character Outline Clip Art Studio"
Post a Comment